
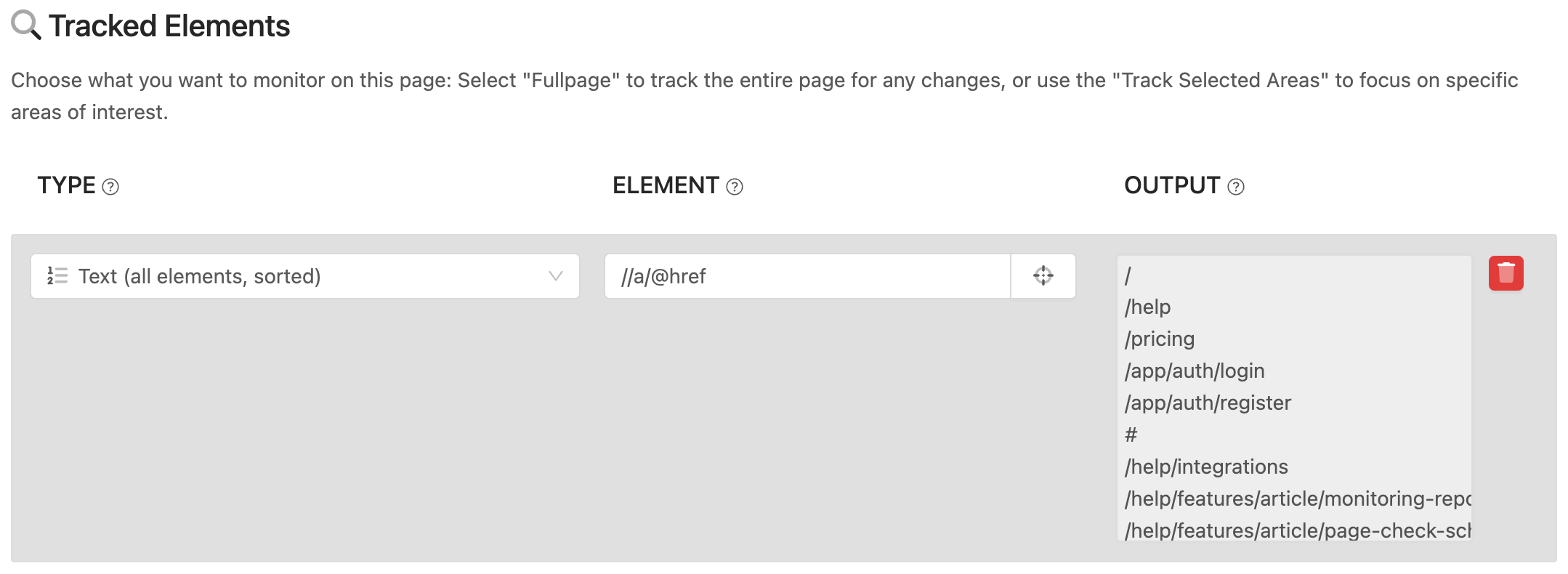
You may also wish to track outgoing links that exist on the page. We suggest using "Text (all elements, sorted)" to capture links to other pages. You may use these selectors to track:
All links on the page
Use the following selector to track all links on a web page:
//a/@href
External Links
To track only external links (those not belonging to a specific website), use this selector:
//@href[not(contains(.,'not-this-website.com'))]Note: You should substitute 'not-this-website.com' with the website URL.
Links with Specific Keywords in the URL
If you want to track links containing specific keywords in their URLs, use this selector as an example:
//a[contains(@href,'/download/oursoftware_')]/@href
PDF Links
To specifically track links leading to PDF documents, you can use this selector:
//a[contains(@href,'.pdf')]/@href
Links with Text as Anchor Text
//a[contains(text(),'Download')]/@hrefNote: This selector is case-sensitive. e.g. if the text actually is "download", it will not be found
Links with Specific CSS Classes
If you want to track links with specific CSS classes, use this selector:
//a[contains(@class,'your-class-name')]/@hrefNote: You should substitute 'your-class-name' with the class.
Links with Specific Attributes
To track links with specific attributes (other than href), use this selector and replace "attribute-name" with the name of the attribute you're interested in:
//a[@attribute-name='attribute-value']/@hrefNote: You should substitute 'attribute-name' and 'attribute-value' with the relevant attribute values.