Occasionally, you might encounter challenges when using the Visual Selector tool. This guide outlines some common problems and provides solutions to help you resolve them.
Problem: Page Styles Are Not Displayed Properly

You can sometimes see a page loaded but missing some or all of their styles or elements on page.
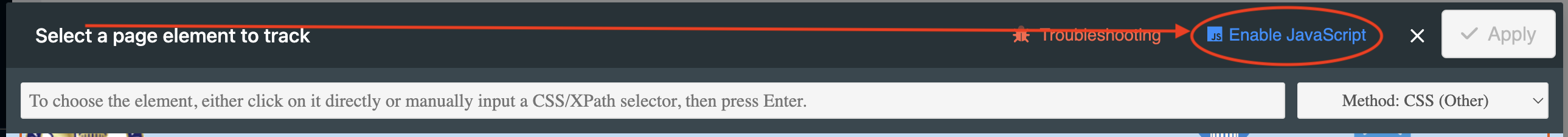
Solution: To go around this issue you may try Enabling/Disabling JavaScript. If that does not help, you can always copy and paste the selector from your browser window.
Problem: Page Doesn't Load
In some instances, the Visual Selector tool may have difficulty loading certain pages. Our development team is continually working to enhance its compatibility. You may contact support to report a page that is not working.
Solution: If you encounter this issue, you can try pasting the selector directly from your web browser to work around the problem.
Problem: Visual Selector-Generated Selectors Frequently Change
The Visual Selector tool may generate CSS selectors that become obsolete when a website updates. In certain cases, websites intentionally modify CSS selectors or add suffixes to thwart page monitoring tools like pagecrawl.io.
Solution: For example, a selector like .productTile_urgencyMessaging__V5DTS might include a suffix like __V5DTS that is prone to change. To avoid having to update the selector each time the website changes you may use a specialized XPath function to search if class name contains:
//*[contains(@class, 'productTile_urgencyMessaging')]Visit XPath tutorial for common selectors for more information how to create a XPath selector by yourself.
Problem: Uncertainty About Selector Method to Choose
We offer three selector generation methods:
- CSS Selector: A short and unique CSS selector.
- Relative XPath: A short and unique XPath selector. XPath is more flexible than CSS.
- Absolute XPath: A longer XPath that is more likely to break when page contents change significantly.
By default, you can use the CSS selector method. In some cases, generated CSS may be more effective on certain websites, while generated XPath works better on others. If you have expertise in writing CSS or XPath selectors, you have the flexibility to choose your preferred method and optimize it as necessary.
Looking to learn how to write a XPath selector yourself or explore common XPath selectors? Check out our XPath tutorial for common selectors. As a tip, you can also request ChatGPT to assist you in creating a CSS/XPath selector.