
In certain situations, you may wish to exclude or remove a specific section on the page to prevent (false positive) notifications, especially when the content changes frequently. For instance, you might want to exclude a sidebar containing new blog posts or a Twitter feed at the bottom of the page.
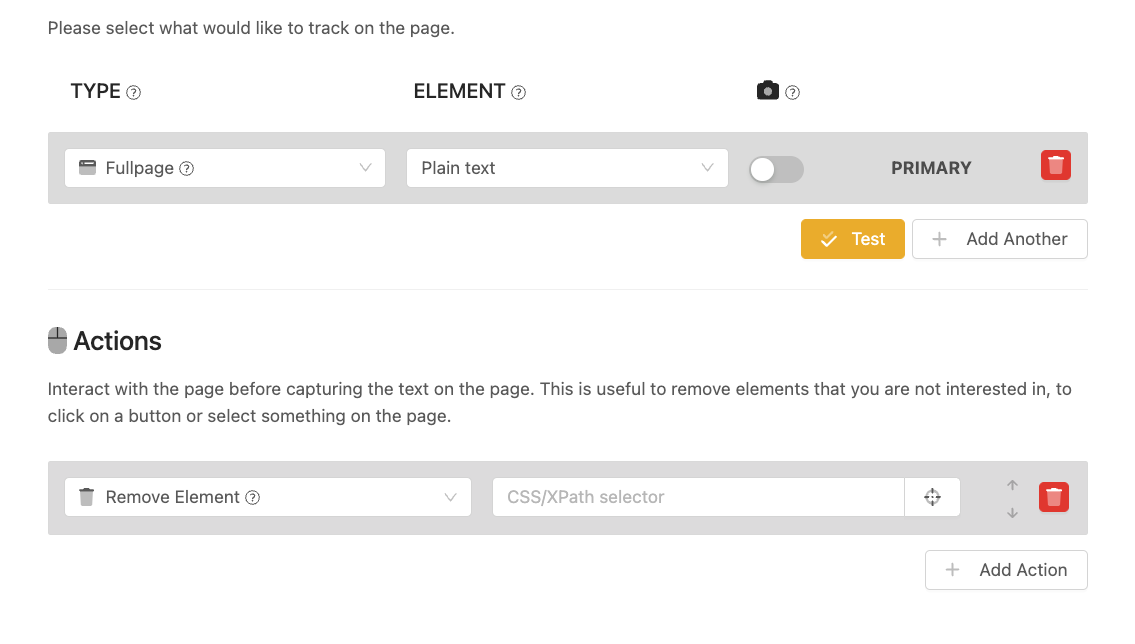
When your tracked element type is "Full page" you may choose to track Everything on the page or Content only. If you choose Content only, text in header, sidebar, footer will not be tracked.
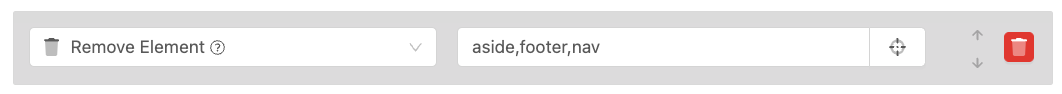
If you would like more control on what is removed, we recommend using the "Remove Element" action to exclude sections that do not interest you. You can either utilize the visual selector to remove the area or add the selector manually. Below you will find a few suggested selectors you can use.
Commonly Excluded Sections

Frequently, there are areas where tracking changes may not be of interest, including:
- Sidebars (commonly placed within
- Footers (commonly placed within
- Navigation menus (commonly placed within
You can use the following selector (which you can paste into the "CSS/XPath selector") to exclude the mentioned elements: nav,aside,footer,.footer,header
The Selector Didn't Work?
Unfortunately, not all websites adhere to the content sectioning guidelines. In such cases, you may need to use the visual selector to identify the area or manually input the selector.